Chyba każda osoba, która kiedykolwiek chciała tworzyć strony internetowe zadała sobie jedno bardzo ważne pytanie: W jaki sposób mam się tego nauczyć? Często mogła otrzymać według mnie najlepszą odpowiedź: przez tworzenie własnych projektów.
Ale co robić gdy nie mamy pomysłu na żadną witrynę, ani tym bardziej nie chcemy jej wymyślać? W takiej sytuacji z pomocą przychodzą nam pliki z gotowymi projektami stron, zwanymi szablonami PSD!
W tym wpisie chcę pokazać Ci 10 świetnych oraz co ważne darmowych przykładów, gotowych do pobrania i zakodowania! Zapraszam!
Numer 1: Vanzer
Link do szablonu: Vanzer.
Pierwszy szablon powstał z myślą o agencjach reklamowych, studiach kreatywnych itd. Posiada nowoczesny design, który bardzo dobrze łączy się z tak zwanym efektem one page scroll.
Numer 2: Photography
Link do szablonu: Photography.
Kolejny projekt to portfolio fotografa. Posiada kilka standardowych sekcji oraz dość ciekawy wygląd.
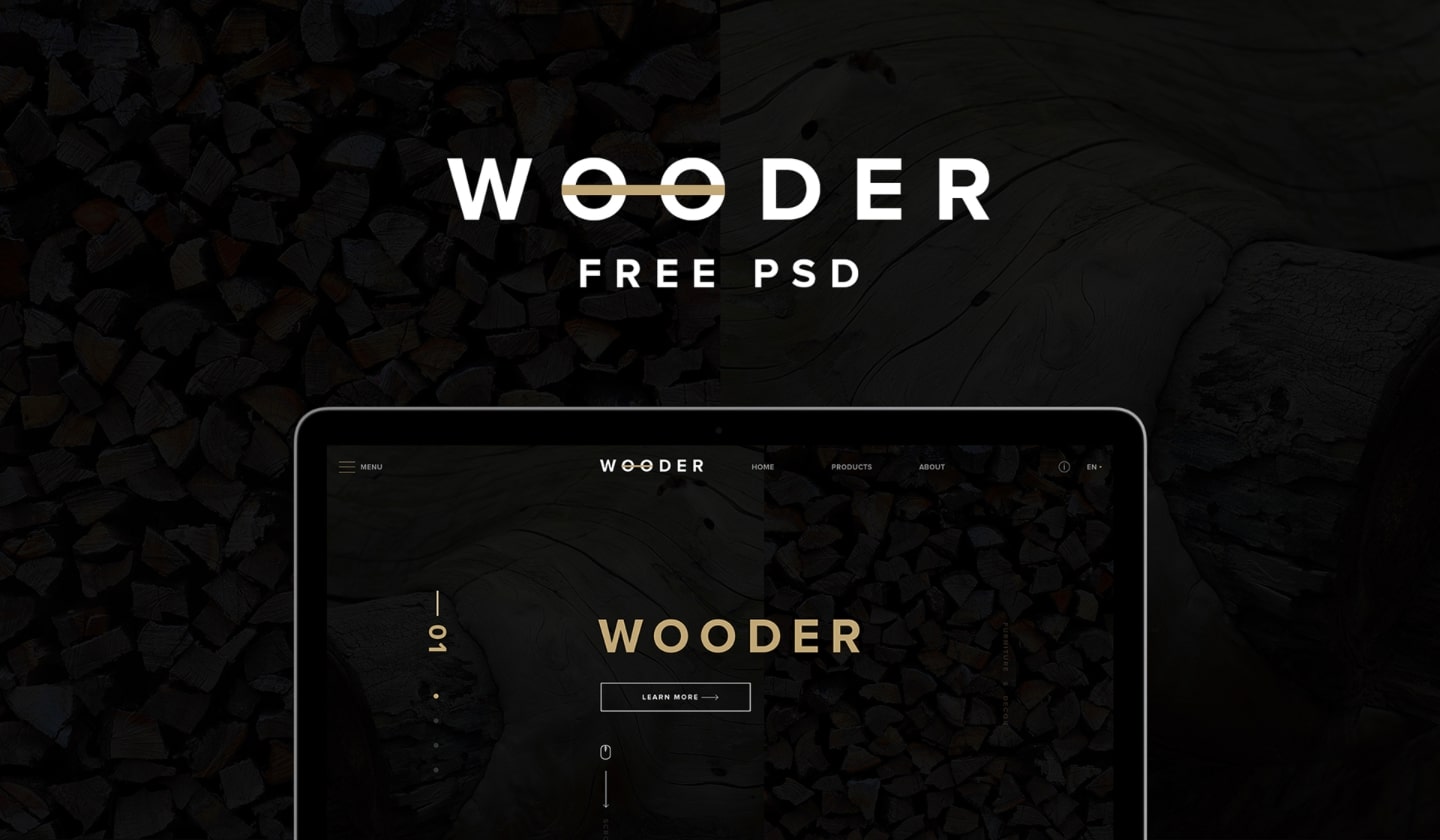
Numer 3: Wooder
Link do szablonu: Wooder.
Następny szablon został stworzony z myślą o firmie (w tym przypadku sprzedającej meble). Wyróżnia się bardzo ładnym (przynajmniej wg. mnie ?) wyglądem.
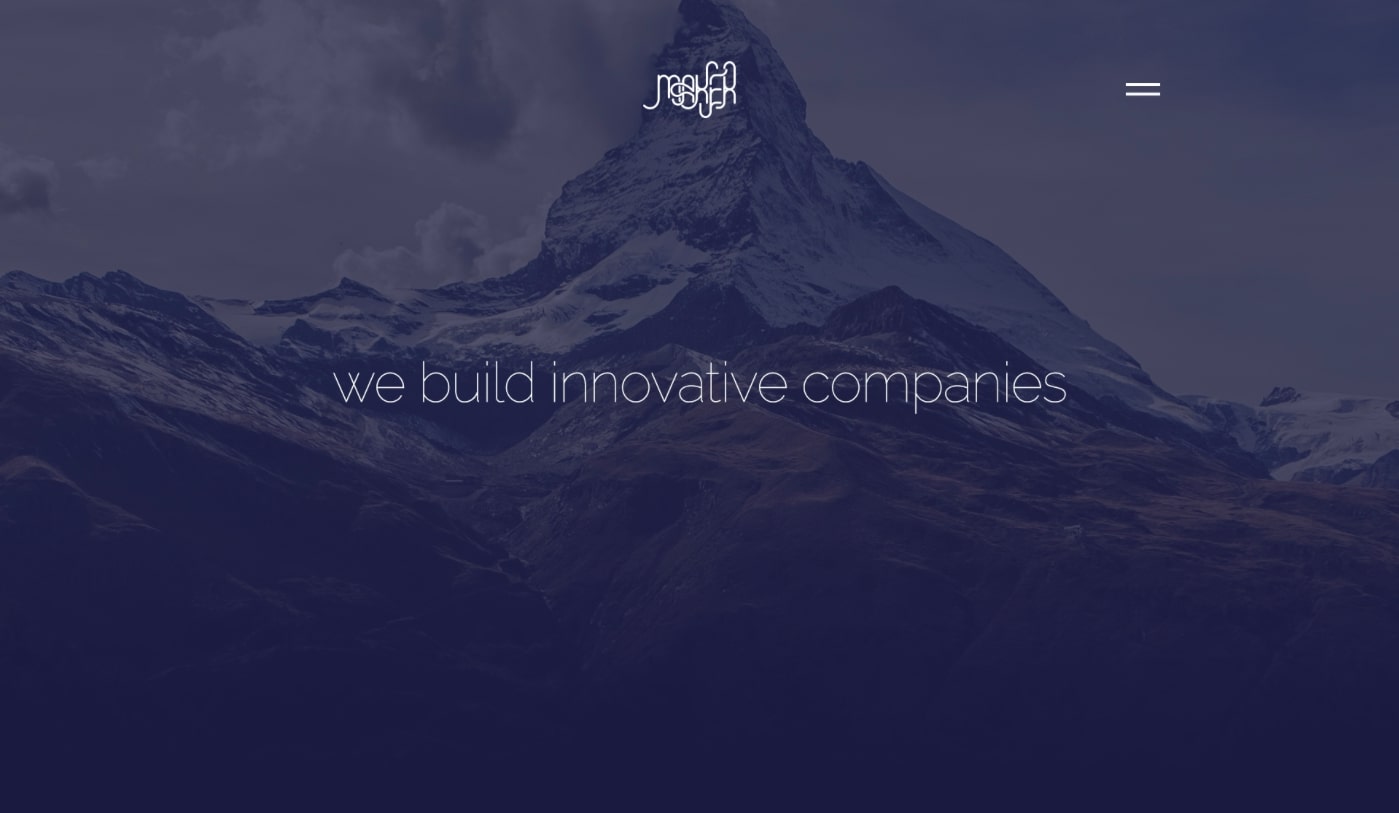
Numer 4: Maker
Link do szablonu: Maker.
Kolejny, bardzo ciekawy projekt, który dodatkowo jest świetną okazją do poćwiczenia efektu parallax na tamtejszych elementach.
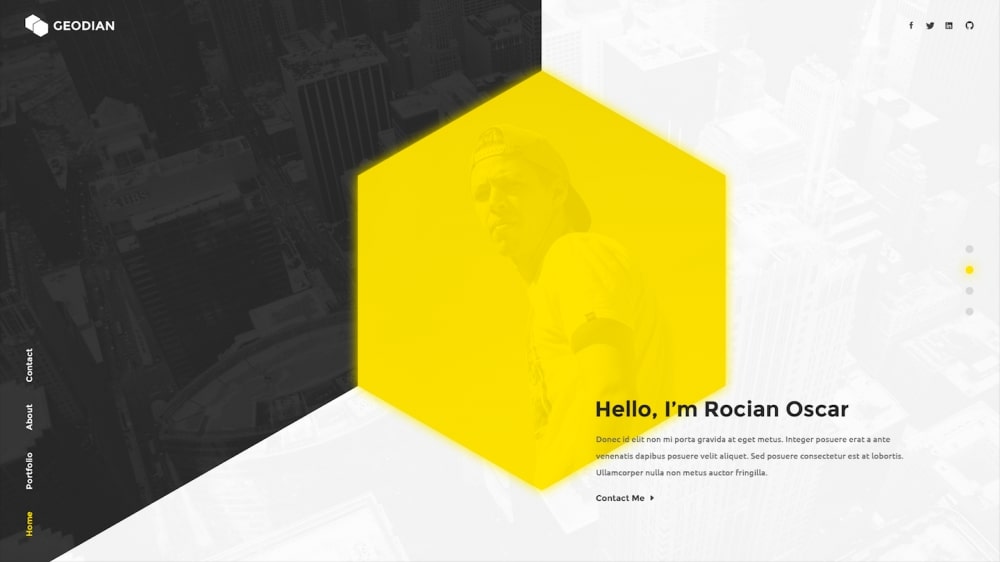
Numer 5: Geodian
Link do szablonu: Geodian.
Kolejny plik PSD, w którym na pewno nie zabraknie nieszablonowych elementów.
Interesujesz się front-endem lub programowaniem ogólnie?
Podsyłam tam wartościowe materiały ze świata front-endu, produktywności, programowania ogólnie, oraz tego bloga.
I swoją drogą - jeśli przed zapisem chcesz zobaczyć przykładowe wydanie newslettera, to znajdziesz je na stronie poświęconej newsletterowi ogólnie.
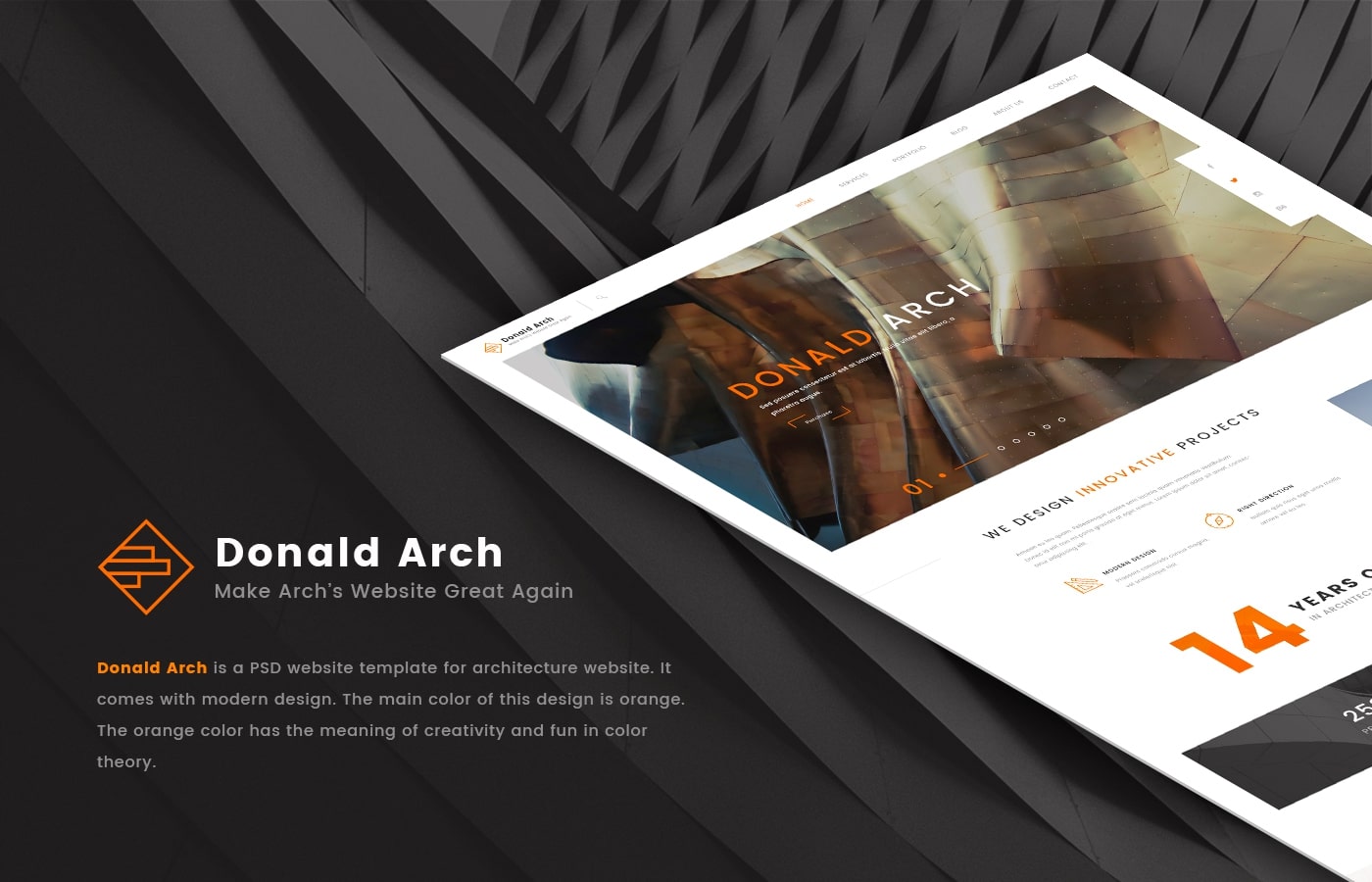
Numer 6: Donald Arch
Link do szablonu: Donald Arch.
Kolejny projekt powstał z myślą o firmie związanej z architekturą i również cała strona została zachowana w takiej konwencji.
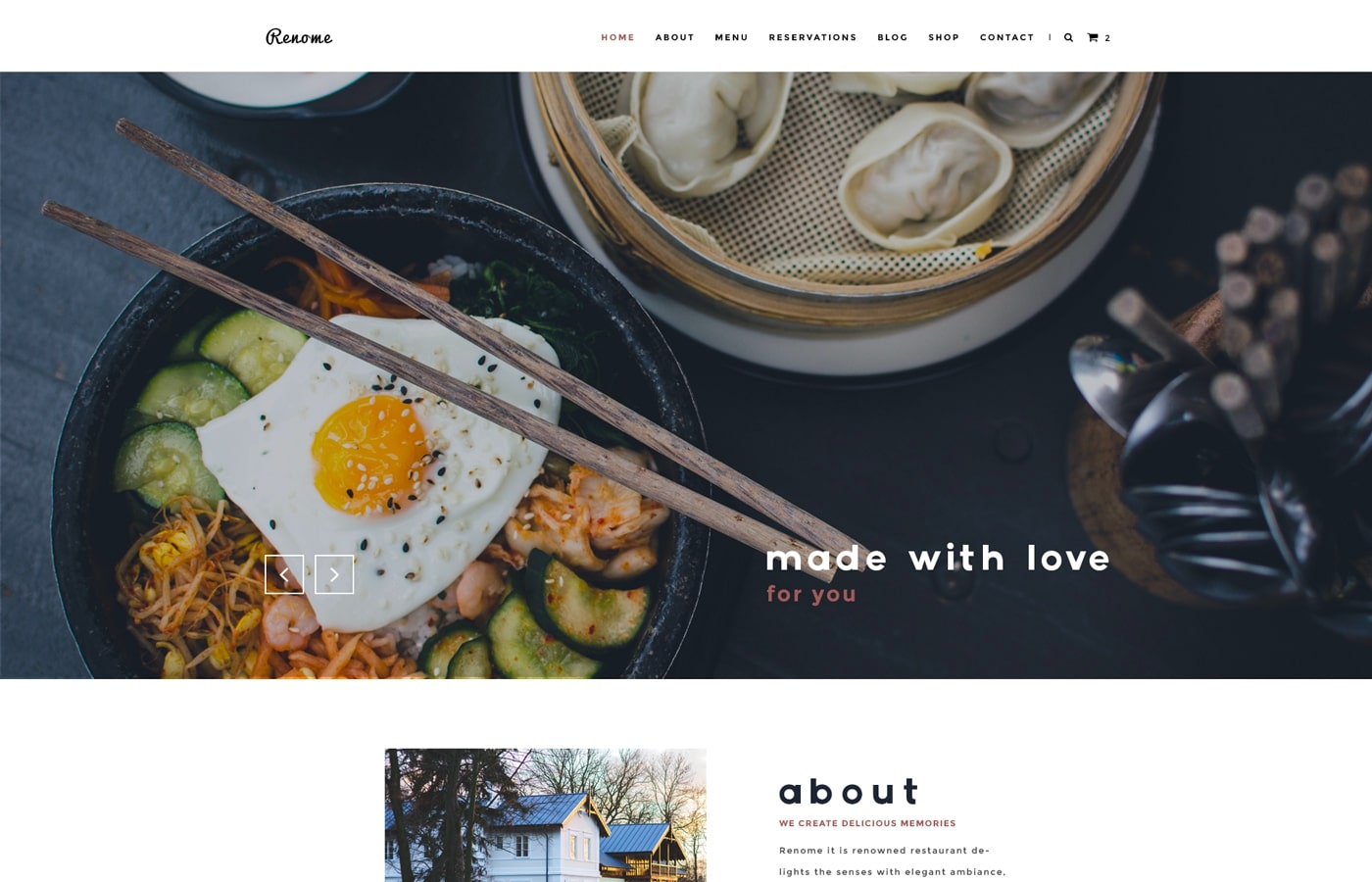
Numer 7: Renome
Link do szablonu: Renome.
Bardzo ładny szablon, który może się świetnie sprawdzić nie tylko jako strona restauracji. Dodatkowo posiada sporo elementów, dla których można zastosować ciekawe animacje.
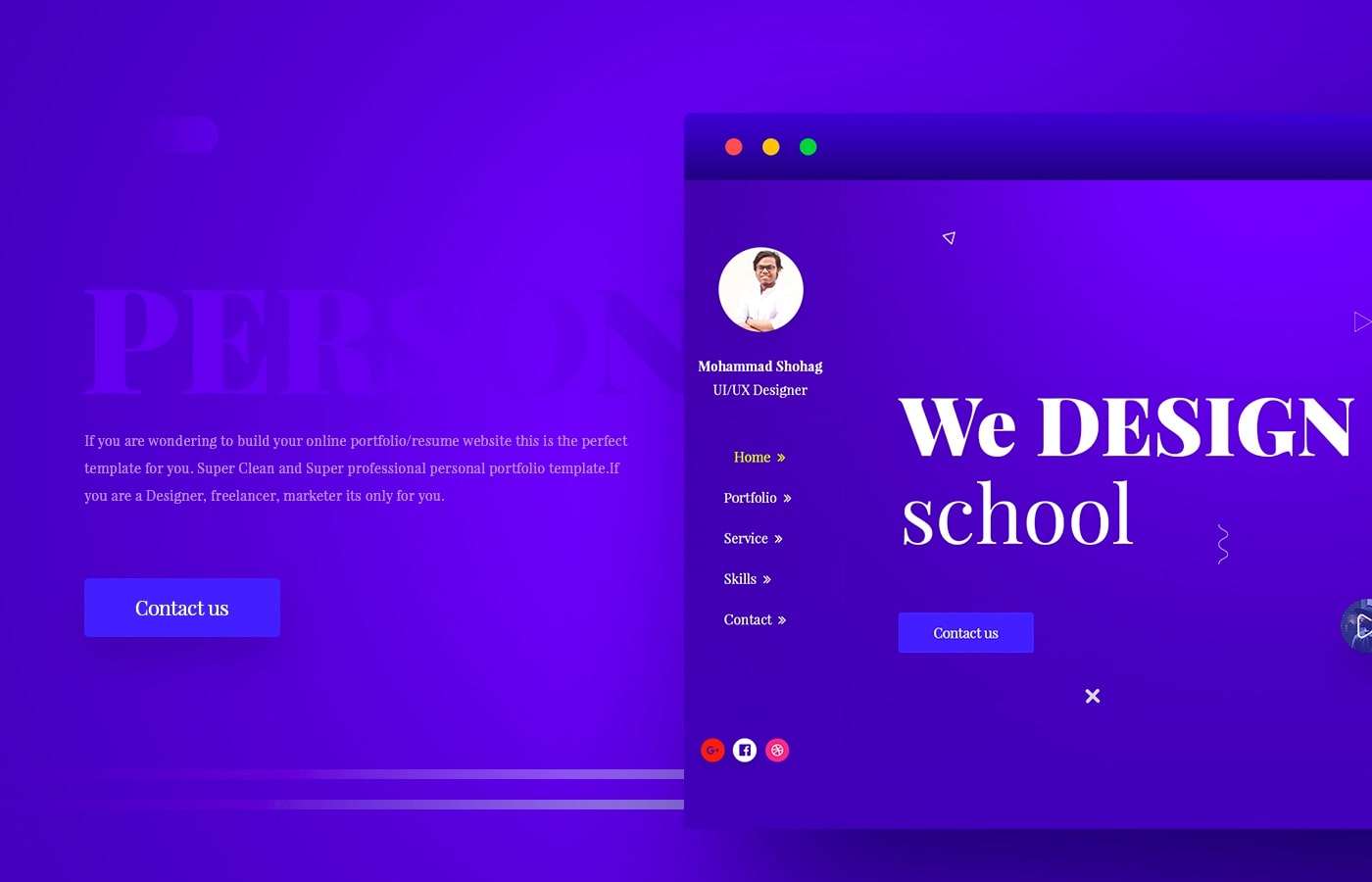
Numer 8: Free Template
Link do szablonu: Free Template
Ten projekt niestety nie posiada własnej nazwy, ale nie przeszkadza mu to w byciu bardzo ciekawą propozycją do zakodowania!
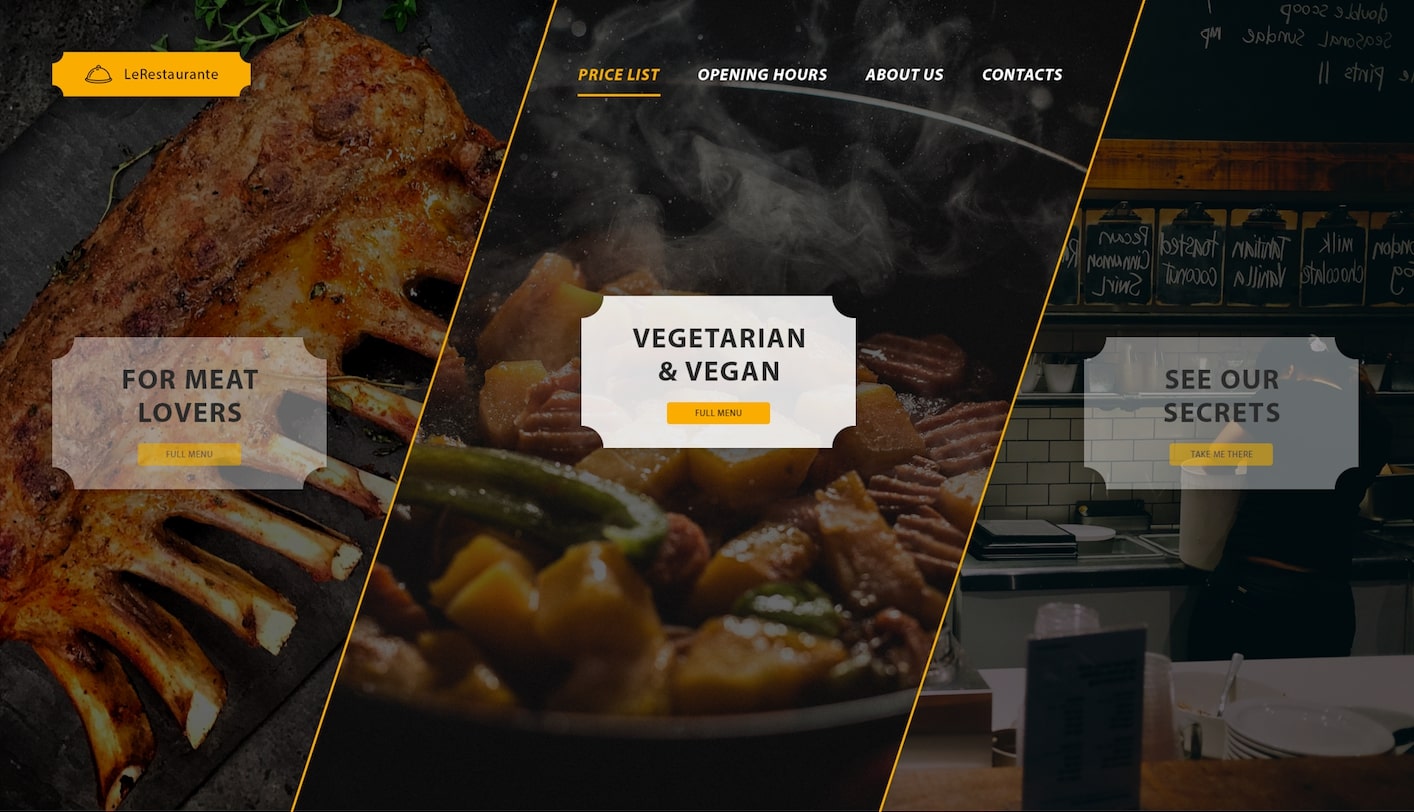
Numer 9: Restaurant Landing Page]
Link do szablonu: Restaurant Landing Page.
Bardzo mała strona, ale jednocześnie zawierająca dużo nieoczywistych elementów.
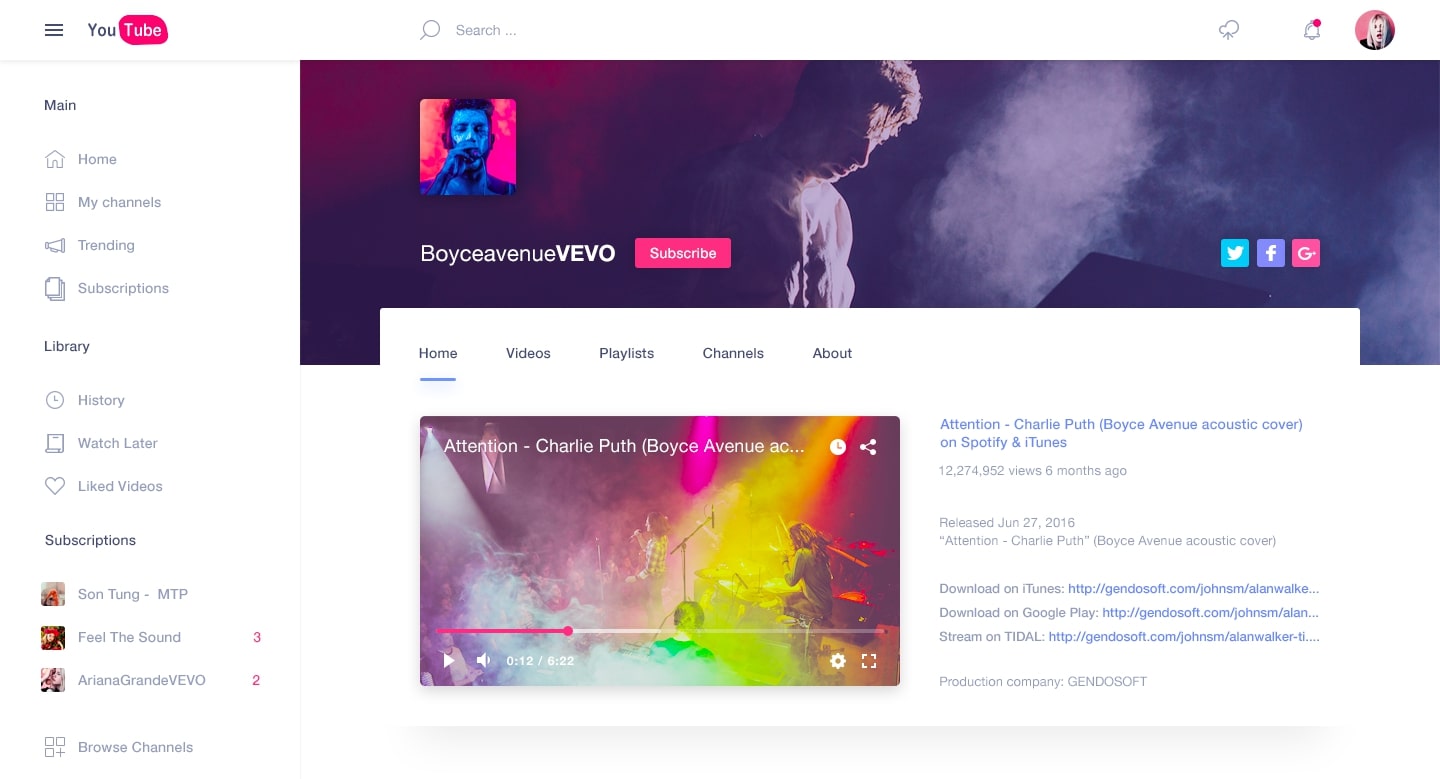
Numer 10: YouTube Redesign
Link do szablonu: YouTube Redesign.
Ostatni szablon pozwoli nam na zakodowanie znanego wszystkim serwisu YouTube w odświeżonym stylu.
Podsumowanie.
I tak oto dotrwaliśmy do końca tego zestawienia. Jak widać w razie braku pomysłów zawsze możemy liczyć na pomoc Internetu!